If your website has content in multiple languages or there are versions for different countries, it is important that you understand and use the hreflang attribute. Hreflang is a simple HTML attribute, but it can be difficult to use.
Google’s John Mueller describes hreflang as one of the most complex aspects of SEO because it “gets tough really fast”:
But don’t let that put you off. Hreflang is not that difficult to understand and the implementation can be largely automated. We’ll talk about that later.
What is hreflang?
Hreflang is an HTML attribute that defines the language and the geographic destination of a website. If you have multiple versions of the same page in different languages, you can use the hreflang tag to let search engines know about the different versions. This helps them show users the correct version for their country.
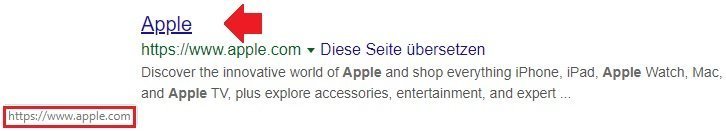
For example, if we google for “Apple” in the US, we get this result: 
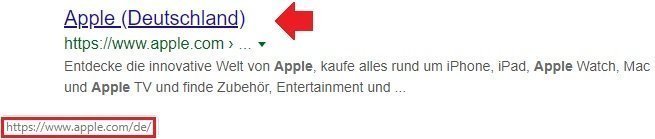
When we do the same in Germany, we see this version of the page: 
Hreflang makes it possible.
Why is hreflang important for SEO?
If you’ve spent time translating your content into multiple languages, then you also want search engines to show users the appropriate version. Both Google and Yandex are looking at hreflang tags to support the thought. Bing and Baidu don’t look at hreflang tags. Instead, they use the content-language HTML attribute.
Providing users with their native language also improves usability. This often leads to fewer people walking away from your page and returning to search results (i.e., more time on the page), lower bounce rate, longer time on the page, etc. – all that other good stuff we believe in that it has a positive impact on SEO and the rankings.
But there is another reason why hreflang attributes are important: duplicate content. Let’s say you have two versions of your page, one for British readers with British-English spelling and one for US readers with American-English spelling. These two pages are almost identical and therefore Google can stamp them as duplicate content.
Hreflang tags fix this problem and allow Google to understand the relationship between such pages.
What does a hreflang day look like?
Hreflang tags use a simple and consistent syntax:
This is what every part of the code means:
- link rel = ”alternate” : The link in this day is an alternative version of this page.
- hreflang = ”x” : The page is alternative because it is in another language and this language is x.
- href = ”https://beispiel.com/alternative-seite” : The alternative site can be found under this URL.
How to create a hreflang tag
Creating a hreflang tag is as easy as finding the code for the language you choose and filling in the tag. Hreflang supports any two-digit ISO 639-1 language code. You can find a full list here.
Example
Suppose we have an English version of a blog post and want to add an hreflang tag to the German version. Then the hreflang tag would look like this:
<link rel="alternate"
hreflang="de"
href="https://thinkaxis.com/blog/de/beispiel-post/" />
All we had to do was enter the language code ( de for Germany) and the URL.
Targeting an area (optional)
While it’s perfectly fine to specify a language and leave it there, hreflang tags support adding a region or country as well. This is also a two-digit code, but this time in ISO 3166-1 Alpha-2 format (full list). You only need to add this information if you want to address people of a specific language in a specific language area. For example:
English speaking people in the UK:
<link rel=”alternate” hreflang=”en-gb” href=”https://thinkaxis.com/uk/beispielseite” />
English speaking people in the US:
<link rel=”alternate” hreflang=”en-us” href=”https://thinkaxis.com/us/beispielseite” />
You see, the syntax here is: hreflang = ”language-country.”
Why you may have to specify both
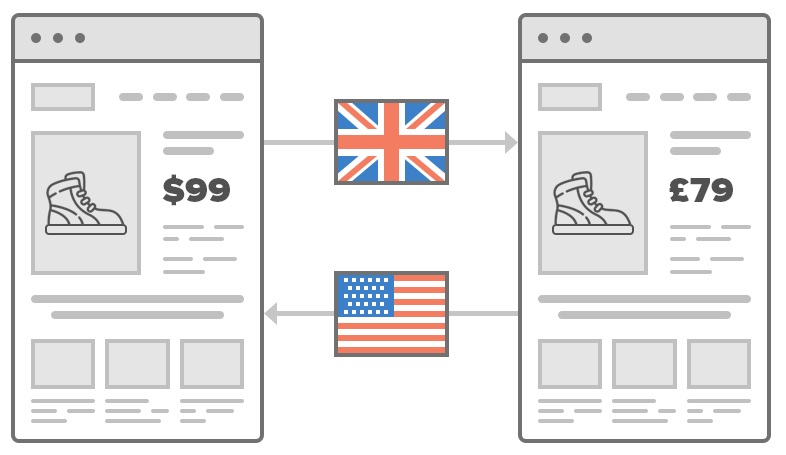
Imagine that you run an ecommerce store that sells a single product. Your business ships to both the US and the UK, both of which are mostly English-speaking. However, customers in the US want to pay in dollars while customers in the UK want to pay in pounds.
To solve this problem, you’ll create two versions of your product page. One shows the price in dollars and the other in pounds. Other than the prices, these two pages are the same, so you’ll have to use hreflang tags to explain to search engines why the two versions exist. 
There may also be times when you have to do things the other way around: ie address several language groups in the same country.
Example: Imagine that you have a blog post about cheap road trips in Canada. Canada has two official languages: English and French. 56.9% and 21.3% of Canadians speak English and French respectively, so you can likely benefit from two variations of this post.
Basics for using hreflang
Hreflang tags are relatively easy to use. We’re going to show three methods to do this in no time. But no matter which method you choose, there are three golden rules that you need to remember at all times.
1st rule: Hreflang tags are two-sided
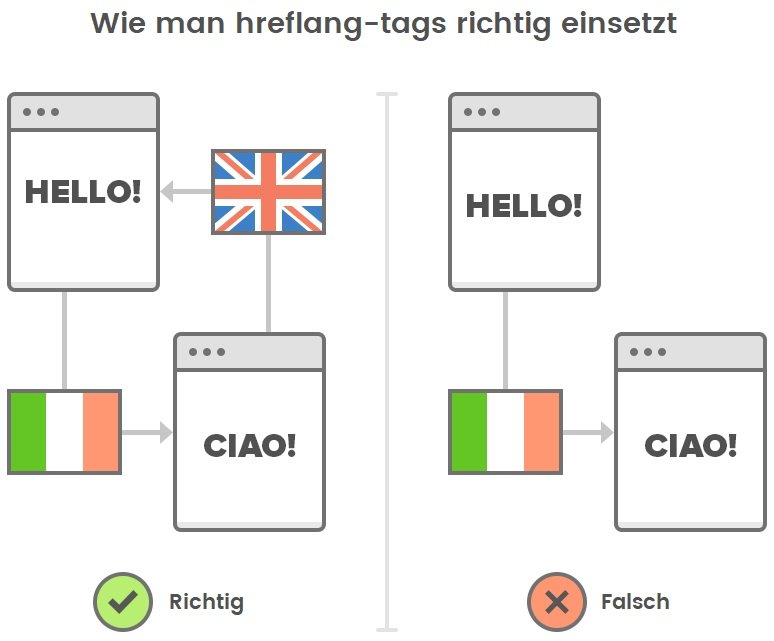
It’s important to understand that hreflang tags work both ways. In other words, if you add a hreflang tag to an English page that points to the Italian version, then the Italian version must respond with an hreflang tag that points to the English side.

This proves to search engines that you are in control of both sides and that they all agree on their mutual connection.
Think of it like a relationship status on Facebook. You could show off a relationship with Jeniffer Aniston or Brad Pitt, but if they don’t too, no one will believe you.
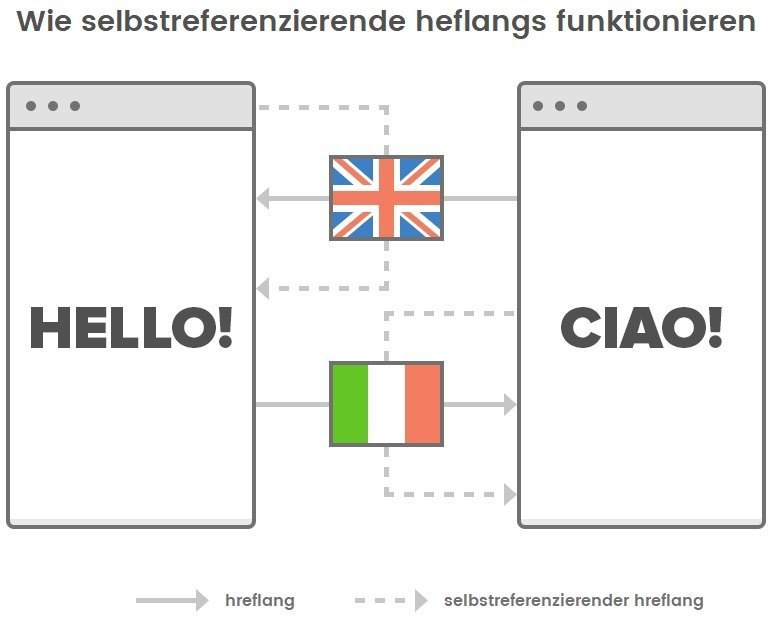
Rule 2: Self-referencing hreflang attributes are good practice
Google says : “In each language version, the version itself and all other language versions must be listed.”
In plain English, this means that every page should have a self-referencing hreflang tag – that is, a tag that refers to itself.
So if we wanted to add an hreflang tag from an English page (https://example.com/hello) to the Italian version (https://example.com/ciao), this page should contain both of the following hreflang tags:
<link rel="alternate"
hreflang="it" href="https://beispiel.com/ciao" />
<link rel="alternate"
hreflang="en" href="https://beispiel.com/hello" />
The first gives the URL of the alternate Italian version of the page, and the second is a self-referencing tag that points to the page itself.
The Italian side would also need both of these hreflang tags.

Note: Google’s John Mueller said that a “self-referencing hreflang is optional – but a good practice”. This is somewhat at odds with Google’s official recommendation on the matter. That is why we advise you to use them.
3rd rule: X-default tags are recommended, but are not absolutely necessary
The hreflang x-default tag specifies the standard or fallback page that is displayed to users if no other language variant makes sense. You don’t have to use them, but Google recommends you use them.
This is what one looks like:
<link rel=”alternate” hreflang=”x-default” href=”https://beispiel.com/” />
In principle, the x-default tag is used instead of a local language code.
How to add hreflang tags
There are three ways to add the hrflang attribute:
1. HTML tags
2. HTTP headers
3. Sitemaps
1. Integration of hreflang tags with HTML
If you’ve never worked with hreflang, then using simple HTML tags is probably the easiest and fastest way to implement it. All you have to do is add any appropriate hreflang tags (as discussed above) in the head tag of your website.
Example:
Let’s assume that we also want to publish this post in English and Chinese. We could then name the different URLs like this, for example:
German: https://seorankking.de/hreflang-tags/
English: https://seorankking.de/en/hreflang-tags/
Chinese: https://seorankking.de/zh/hreflang-tags/
To correctly implement hreflang tags for this setup we need to include the following code in the head section of each of these pages:
<link rel = "alternate" hreflang = "de" href = "https://seorankking.de/hreflang-tags/" /> <link rel = "alternate" hreflang = "en" href = "https: // ahrefs .com / en / hreflang-tags / "/> <link rel =" alternate "hreflang =" zh "href =" https://ahrefs.com/zh/hreflang-tags/ "/> <link rel =" alternate "hreflang =" x-default "href =" https://ahrefs.com/hreflang-tags/ "/>
The problem with this method is that it becomes quite time consuming and messy very quickly. For example, if we wanted to release a Spanish version over time, we would have to go back and add another hreflang tag to all other variations on this page.
2. Installation of hreflang with HTTP headers
For non-HTML pages like PDFs, it is not possible to implement hreflang by putting tags in the header of the HTML.
The reason: there is no HTML.
In such cases you can specify the relative language of the document variants via HTTP headers.
Example:
Imagine that we convert every version (English, Chinese, German) of our post as a PDF.
This is what the HTTP header should look like for each of these files:
HTTP / 1.1 200 OK Content-Type: application / pdf Link: <https://seorankking.de/hreflang-tags.pdf>; rel = “alternate”; hreflang = “x-default”, <https://seorankking.de/hreflang-tags.pdf>; rel = “alternate”; hreflang = “de”, <https://seorankking.de/en/hreflang-tags.pdf>; rel = “alternate”; hreflang = “en”, <https://seorankking.de/zh/hreflang-tags.pdf>; rel = “alternate”; hreflang = “zh”
3. Integration of hreflang in the XML sitemap
Sitemaps can contain relevant markups to indicate the hreflang of a page and its variants. To do this, you can use the xhtml: link attribute.
Example:
If we were to work with our original example (the three HTML variants from this post), then this would be the full markup for our sitemap:
<url> <loc> https://seorankking.de/hrefang-tags/ </loc> <xhtml: link rel = "alternate" hreflang = "x-default" href = "https: // seorankking.de/hrefang -tags / "/> <xhtml: link rel =" alternate "hreflang =" de "href =" https: // seorankking.de/hrefang-tags/ "/> <xhtml: link rel =" alternate "hreflang =" en "href =" https: // seorankking.de/en/hrefang-tags/ "/> <xhtml: link rel =" alternate "hreflang =" zh "href =" https: // seorankking.de/zh/hrefang -tags / "/> </url> <url> <loc> https://seorankking.de/en/hrefang-tags/ </loc> <xhtml: link rel =" alternate "hreflang =" x-default " href = "https: // seorankking.de/hrefang-tags/" /> <xhtml: link rel = "alternate"hreflang = "de" href = "https://seorankking.de/hrefang-tags/" /> <xhtml: link rel = "alternate" hreflang = "en" href = "https://seorankking.de/en/ hrefang-tags / "/> <xhtml: link rel =" alternate "hreflang =" zh "href =" https://seorankking.de/hrefang-tags/ "/> </url> <url> <loc> https : //seorankking.de/zh/hrefang-tags/ </loc> <xhtml: link rel = "alternate" hreflang = "x-default" href = "https://seorankking.de/hrefang-tags/" / > <xhtml: link rel = "alternate" hreflang = "de" href = "https://seorankking.de/hrefang-tags/" /> <xhtml: link rel = "alternate" hreflang = "en" href = " https://seorankking.de/en/hrefang-tags/ "/> <xhtml: link rel =" alternate "hreflang = "zh" href = "https://seorankking.de/zh/hrefang-tags//" /> </url>
This may seem like the least efficient and nightmarish way to add hreflang attributes, but often the opposite is the case.
The reason: everything is defined in a single file. You don’t have to edit multiple HTML documents every time you make a small change or delete a page.
Also, if you are good at scripting, then you can easily automate this process.
How to semi-automate the installation of hreflang
At the beginning of this guide, I showed a tweet from Google’s John Mueller where he explained that the hreflang attribute is the most complex part of SEO. Here it is again:
The reason for this is that “it gets very hard very quickly”.
This is definitely the case with large multilingual websites. However, since you are reading a beginner’s guide to hreflang tags here, my guess is that your website is not a multinational brand with tens of thousands of customers, but a small to medium sized website with some multilingual content.
If that’s the case, then I have good news:
the management and integration of hreflang tags can be largely automated.
To do this, make a copy of this Google Sheets template , then follow the instructions below.
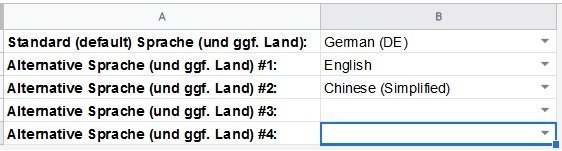
1. Select your languages and countries
In the first workbook “Setup” you can first add the standard language (and possibly the country) for your website along with up to four other variants.
For example, if we were to set up this worksheet for our blog, we would have to specify German as the standard, and then all other languages (and possibly countries) as the four alternative variants.
Let’s take the example of English and Chinese again.

Paste in your urls
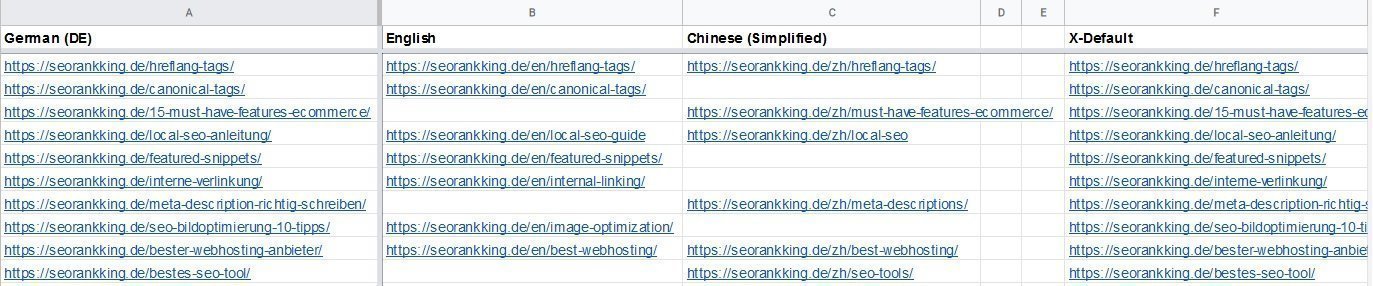
Go to the next workbook “Planner”.
You should now see up to five columns with your chosen languages and the column for “x-default” values.

Include any URLs with different versions in the worksheet accordingly.
If we were to do this for our blog, for example, then we would have to insert all German posts (our primary and standard language) in the first and last column.
Then we have to insert the URLs of the translated versions in the adjacent columns. The whole thing could then look like this:

Do this for all international pages on your website.
3. Copy the hreflang code and paste it into the sitemap
Go to the Results worksheet.
Here you can find the automatically generated code for your XML sitemap.

Copy everything in column A and paste it into your XML document:

Upload the sitemap to your website and then send it to Google using the Search Console.
4. Update changes
Whenever you add or remove a translated page from your website, update that change in this Google Doc.
If you’re removing a page, just delete the URL. When you add a new translated version of a page to your site, add it to the appropriate column.
The document automatically regenerates the sitemap code. All you have to do is copy the new code and paste it into the sitemap in place of the old code.
How to check your website for hreflang problems
No matter how hard you try to keep track of all of the hreflang attributes, some errors will almost always come up. For this reason, it’s important to regularly check your website for hreflang issues and get them fixed as soon as possible.
The easiest way is to scan your website regularly with the SEMrush Site Audit Tool .
The Site Audit tool is a cloud-based crawler that will check your website for hundreds of SEO-related issues, including those related to hreflang.

Here are the nine hreflang-related issues that could be found and how to fix them:
1. Self-reference of hreflang tags is missing
This warning is triggered when a self-referencing hreflang tag is missing on one or more pages.
Why is it a problem?
Back to our advice from before, Google says: “In each language version, the version itself and all other language versions must be listed.” , so it is important to use a self-referencing hreflang tag when adding a hreflang tag to a web page.
How to fix it
Review the affected pages, then add a self-referencing hreflang tag to each of them (using the method you choose).
2. Hreflang tag is invalid
This warning is triggered when one or more URLs have hreflang tags with an invalid language or country code.
Why is it a problem?
Search engines ignore invalid hreflang tags, which means alternative versions of your page are quickly overlooked.
This is bad for SEO because it means search engines may not be able to show users the most appropriate version of your page.
How to fix it
Check the affected pages. Replace the incorrect codes with the correct ones.
3. Multiple hreflang tags for different languages on the same page
This warning is triggered when hreflang tags for more than one language are referenced to one or more URLs.
For example:
<link rel="alternate" hreflang="en" href="https://beispiel.com/seite1.html" />
<link rel="alternate" hreflang="de" href="https://beispiel.com/seite1.html" />
Why is it a problem?
Each content should only serve one language or one language location. Having two or more conflicting references will confuse search engines, and they may end up ignoring both of the hreflang attributes.
How to fix it
Check the affected pages, then check the URLs. Remove wrong or unnecessary hreflang attributes to get only one correct attribute per language.
For example, if you want to target Germany, Austria and Switzerland at the same time with a German-language version, then only the language code (de) should be selected and not all three country codes (de-DE, de-AT and de-CH) on the same Page.
If you want to address countries with the same languages separately (e.g. due to different currencies, offers, etc.), then separate alternative pages are necessary for each country.
4. Missing reciprocal hreflang (no return tag)
This problem occurs when confirmation links (return links) are missing for the pages declared in hreflang tags.
Why is it a problem?
Hreflang tags are bidirectional (that is, if page A refers to page B in hreflang annotations, page B, in turn, must refer to page A).
How to fix it
Check the affected pages. Add bi-directional hreflang tags if necessary.
5. Hreflang to a non-canonical page
This problem occurs when one or more pages reference a non-canonical URL in their hreflang tags.
Why is it a problem?
Rel = ”alternate” hreflang = ”x” instructs search engines to display the translated (localized) version of a page, while the rel = canonical attribute marks that this is not the authoritarian (canonical) version. These two attributes contradict each other and confuse search engines.
How to fix it
Check the affected pages. Change your hreflang annotations so that they only refer to canonical urls.
If you find a page version with a canonical tag that identifies the page as non-canonical but should be listed, remove that from the page to ensure that the hreflang attribute is properly understood and crawled by search engines.
6. Inconsistency between Hreflang and HTML-Lang
This problem occurs if there is a discrepancy between the declared hreflang attribute and the HTML language attribute for one or more URLs.
Why is it a problem?
Google does not use the HTML language attribute, but other search engines and browsers do. It is important to balance these two attributes.
How to fix it
Check the affected pages. Change the HTML language attribute to ensure consistency with the specified hreflang attribute.
7. Hreflang to a broken page
This problem occurs when one or more pages refer to bad URLs in their hreflang annotations.
Why is it a problem?
Google and other search engines cannot show their users content that does not exist. Because of this, hreflang attributes that refer to dead pages are most likely overlooked by Google and other search engines.
How to fix it
Check the affected pages. Change the hreflang annotations to make sure they point to working pages.
8. More than one page for the same language in hreflang
This problem is triggered when one or more URLs in their hreflang reference two or more pages for the same language (or language location).
Why is it a problem?
Referencing multiple pages for the same language (or language location) in hreflang annotations is only intended to confuse search engines. They often ignore or misinterpret such instructions.
How to fix it
Check the affected pages. Remove one of the hreflang annotations so that only one page is referenced for each language (or location).
9. X-default hreflang annotation is missing
This problem is triggered when there is no x-default hreflang annotation on the page.
Why is it a problem?
Although x-default hreflang attributes are optional, Google recommends them as a way to “navigate around the page when no languages match” . SEO best practice is to use x-default tags for all hreflang annotations.
How to fix it
Check the affected pages. Make sure each of them has an “x-default” hreflang attribute. Make sure this is pointing to a page that is not intended for a language or country.
Tip:
To stay up to date on hreflang issues and other issues that may arise over time, you should review the results from the weekly crawl in SEMrush’s Site Audit Tool .
You can schedule the check of your website on any day of the week and be notified of the result by email:

New problems will appear immediately after the scheduled check, so you should definitely check it regularly.
Closing word
Hreflang isn’t that complicated at all.
All you need to do is stay organized, automate the implementation as much as possible, keep track of any issues (which will inevitably arise), and fix those issues asap.