So many WordPress website designers have find it necessary to hide their wordpress website theme details which they used to build their client’s website. This might be due to the recent wordpress theme detectors out there. These wordpress theme detectors can easily tell the theme name used on any wordpress website. This might not sound good for a website designer out there because it can reduce the potential of getting more clients due to competition. There are also other reasons why some website owners decide to hide their theme names from the public.I will just be showing you how I did mine in this article.
I recommend that you do a website backup before doing this, so that in case of any issue you can easily recover your website. You can install this plugin to instantly create a backup file for you.
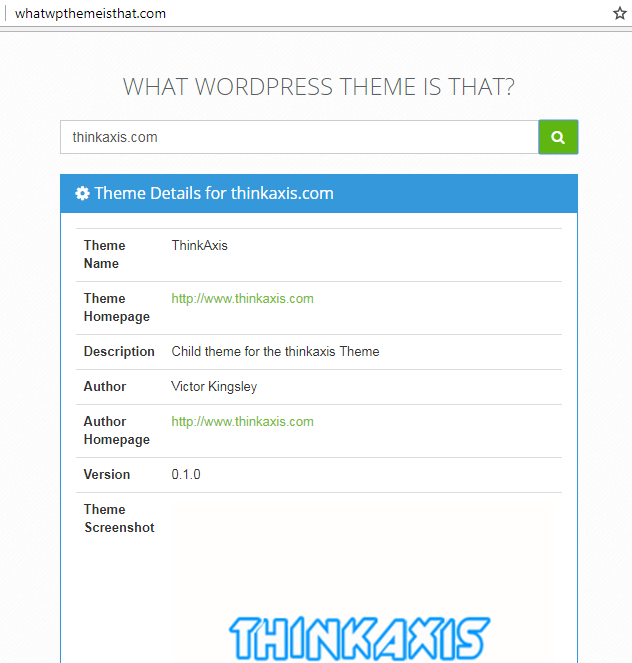
If you want to clearly understand what I am talking about, visit whatwpthemeisthat.com or wpthemedetector.com and then enter my website address “thinkaxis.com” in there and you will see a similar result like the screenshot below. You will see that the theme details were changed. That is what I will be teaching you how to do. This can work on any wordpress theme and you don’t need any plugin or code to do it. You will be able to hide your wordpress theme details from all the wordpress theme detectors online.

This trick can work for both brand new website and already designed website. All you need is to have access to the Cpanel account where your website is hosted. You will need to make use of the file manager inside the Cpanel or use an FTP software like FileZilla.
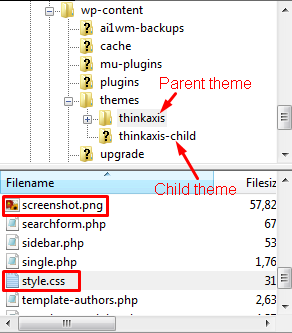
To get started login into your Cpanel and using the inbuilt file manager navigate to the website folder which you want to hide the theme details. If you are using a FTP software then navigate to “/wp-content/themes” directory. When you navigate to your website themes folder, you will see the lists of wordpress themes installed on your website. Click on the theme that you want to change the details and you will see the theme files. You only have to work on the:
- screenshot.png
- style.css
Download the screenshot.png and modify it according to your choice and upload it back into the folder. Make sure that the new screenshot.png you uploaded overwrites the existing one in the theme folder. The next is to open the style.css file in a notepad and modify the content according to your choice. Don’t change the version, licence and licence URI, leave it like how it is and save the changes. Upload it back to the theme folder and it will overwrite the existing one. This is very important, the theme name inside the style.css will be the same name you will give to the theme folder. If the name of the theme you installed is “ONE” then you have to double click on the theme folder to rename it to the name you used inside the style.css which can not be “ONE”.
If you are using a child theme then you have to also modify the screenshot.png and style.css inside the child theme folder. You also have to rename the child theme name to the new name in the stlye.css. The child theme folder always have a suffix “child” like seen in the screenshot below.

When you are done with the modifications, check your website again on any wordpress theme detector website to see the result. If done properly your theme details will be successfully hidden or altered from the public. Your competitors will no longer know the themes you use to design your websites and you can stand a chance of getting more similar works.
P.S: This article is for educational purpose only, you bear consequence of any hassle you get into while using this information.